Views and Selectors ¶
All UI Steps contain at least one View that defines a website's Elements and the Actions that will be performed on them. Elements are addressed by their Selectors, which uniquely reference a webpage Element by specifying its absolute or relative position within an HTML document. The following Selectors are supported by UI Steps:
-
xpath (default)
-
iosUIAutomation -
accessibilityId -
androidUIAutomator -
iOSClassChain -
iOSNsPredicateString -
windowsAutomation
UI Steps Views ¶
Views are written in .uisteps files. A View may first specify the URL of the desired webpage, followed by the Elements and associated Actions. The URL must always precede a View's Elements and Actions; otherwise, a compiler error will occur. Additionally, Elements and Actions must each be grouped together within the View, as shown in the example below.
Note: If multiple Views are created for the same webpage, the URL should only be specified in the first View. Otherwise the page will be refreshed each time at the given URL.
Syntax
1 2 3 4 5 6 7 8 | view <view Name> location <frameLocation Name> url <URL String> elem <element Name> := <selector Selector> <selectorText String> [<modifier String>] action (<elemAddressed Element>) <actionName Name> := <action Action> ... end |
Parameters
-
view - The name assigned to the View
-
url - The View's URL
- Additional URLs do not need to be specified within the same View:
- They can be navigated to by using Actions and Elements
- For example, if clicking on a button brings up a new page, that new page's URL does not need to be specified
- Additional URLs do not need to be specified within the same View:
-
frameLocation (Optional) - Specifies the View by a frame or an iframe:
- If navigating a page with frames, its frame or iframe location must be specified
-
element - The name assigned to the View element
-
selector (Optional) - The Selector type
- Maybe be one of:
xpath(default),accessibilityId,androidUIAutomator,className,css,id,iOSClassChainiOSNsPredicateString,iosUIAutomation,linkText,name,partialLinkText,tagNameorwindowsAutomation
- Maybe be one of:
-
selectorText - The Selector's text
- If the Selector contains quotation marks
- For example,
//*[text()="Cancel", these must be changed to single quotes, thus//*[text()='Cancel'
-
modifier - Describes the visibility or presence of an Element on a webpage
- It can be one of
visible(default),present,not visible,not presentordynamic
- It can be one of
-
elemAddressed - The Element that an Action will address
-
actionName - The name assigned to the Action
-
action - The Action applied to the Element
Note: If using a View that contains an iframe, all Elements within the View must be from within the specified iframe. If Elements outside of the iframe are also required for the UI Steps, they must be defined in a separate View.
Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | view form_Home location "iframeResult" url "http://www.web.com/form.html" elem selectContent := "html/body/form/p[1]/select" [visible] elem textArea := "html/body/form/p[2]/textarea" [visible] elem checkVisibility := "html/body/form/p[3]/input" [visible] elem clickInput := "html/body/form/p[4]/input[2]" [visible] action (selectContent) selectField := select action (textArea) clearText := clear action (textArea) typeText := type action (checkVisibility) checkBox := check action (clickInput) clickButton := click end |
View Parameters ¶
One or multiple string parameters can be passed to a View's block to dynamically build the Selector's text from its Elements. A View can pass parameters to its Element Selector, which resolve to a string value within the HTML syntax.
Syntax
1 2 3 4 | view <view Name>(<parameter String>) elem <element Name> := <selector Selector> <selectorTextPlusParameter String> ... end |
Parameters
- selectorTextPlusParameter - The Selector's text, which may include one or multiple parameters
- Each parameter's value dynamically builds the Selector's text for the View's Elements
- The parameter's identifier must be written between two quotation or single quotation marks(
""/'')
In the following example, a Stepdef passes the index of each search result to a View in order to adapt to a varying number of indexed results.
Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | stepdef "open DuckDuckGo homepage" v := open ddgHomePage end stepdef "search for {}" / InputText / v := find ddgHomePage v.inputSearchBar(InputText) v.clickSearchBtn() end stepdef "get first {} search results" / upper / // The for loop is used to call multiple elements, each representing one search result for i in range(0, upper-1) v := find ddgSearchResultItems(i) link := v.getTitle() println("################################") println(i + ": " + link) println("################################") delay(2) end end view ddgHomePage//*[@id='search_form_input_homepage'] url "https://duckduckgo.com/" elem searchBar := "//*[@id='search_form_input_homepage']" elem searchBtn := "//*[@id='search_button_homepage']" action (searchBar) inputSearchBar := type action (searchBtn) clickSearchBtn := click end view ddgSearchResultItems(index) // The parameter resolves to a String and matches the id's of the elements elem itemAtIndex := "//*[@id='r1-${index}']/.//a" action (itemAtIndex) getTitle := content end |
Feature File Example
1 2 3 4 5 6 7 8 9 10 | Feature: AddViewParameterFeature Scenario: AddViewParameterScenario # Prerequisites Given open browser chrome as MyBrowser # Execution Then on MyBrowser, open DuckDuckGo homepage And on MyBrowser, search for "random stuff" And on MyBrowser, get first 5 search results |
Find the XPath ¶
An Element's XPath can be found using Chrome Developer Tools or Firefox's Firebug plug-in.
Find the XPath in Firefox¶
Install the Firebug and Firepath add-ons.
Note: Firebug is no longer being developed by Mozilla, but Firefox Developer Tools are currently unable to copy XPaths.
-
Click the Firebug icon on the top-right side of the Firefox toolbar.
-
When the Firebug console appears, select the "mouse-clicking" icon.
-
Click an Element on the webpage to inspect.
-
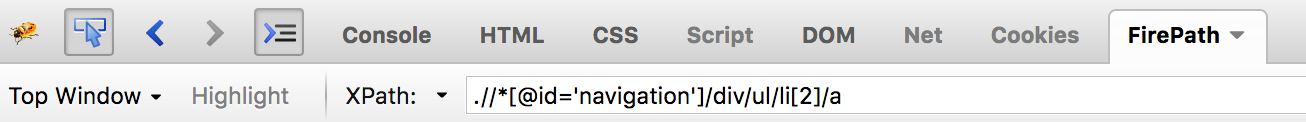
The XPath expression will appear in the XPath field under the FirePath tab.

Find the XPath in Chrome¶
-
Right-click the Element to inspect and click Inspect Element from the drop-down menu. This will open Chrome Developer Tools.
-
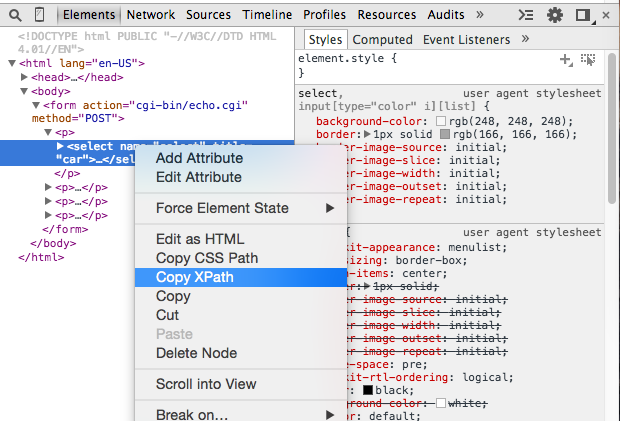
The Element's XML will appear highlighted in the Elements tab. Right-click this highlighted XML code, then select
Copy->Copy XPath.

HTML-Related Selectors¶
CSS Selector ¶
Like the Element's XPath, the CSS Selector addresses Elements for the View. Optionally, a parameter can be included to dynamically build the CSS Selectors for the View's Elements.
Syntax
1 2 3 4 | view <view Name>(<optionalParameter String>) elem <element Name> := css <cssSelectorPlusOptionalParameter String> ... end |
Parameters
-
optionalParameter - The optional parameter's identifier
-
cssSelectorPlusOptionalParameters - The Element's unique CSS Selector identifier including one or multiple optional dynamically parameter indicated by two curly brackets and a prepending at sign (
${})- The CSS Selector identifier and its optional parameters must be written between two quotation or single quotation marks (
""/'')
- The CSS Selector identifier and its optional parameters must be written between two quotation or single quotation marks (
Find the CSS Selector¶
-
Right-click the Element to inspect and click Inspect Element from the drop-down menu. This will open Chrome or Firefox Developer Tools.
-
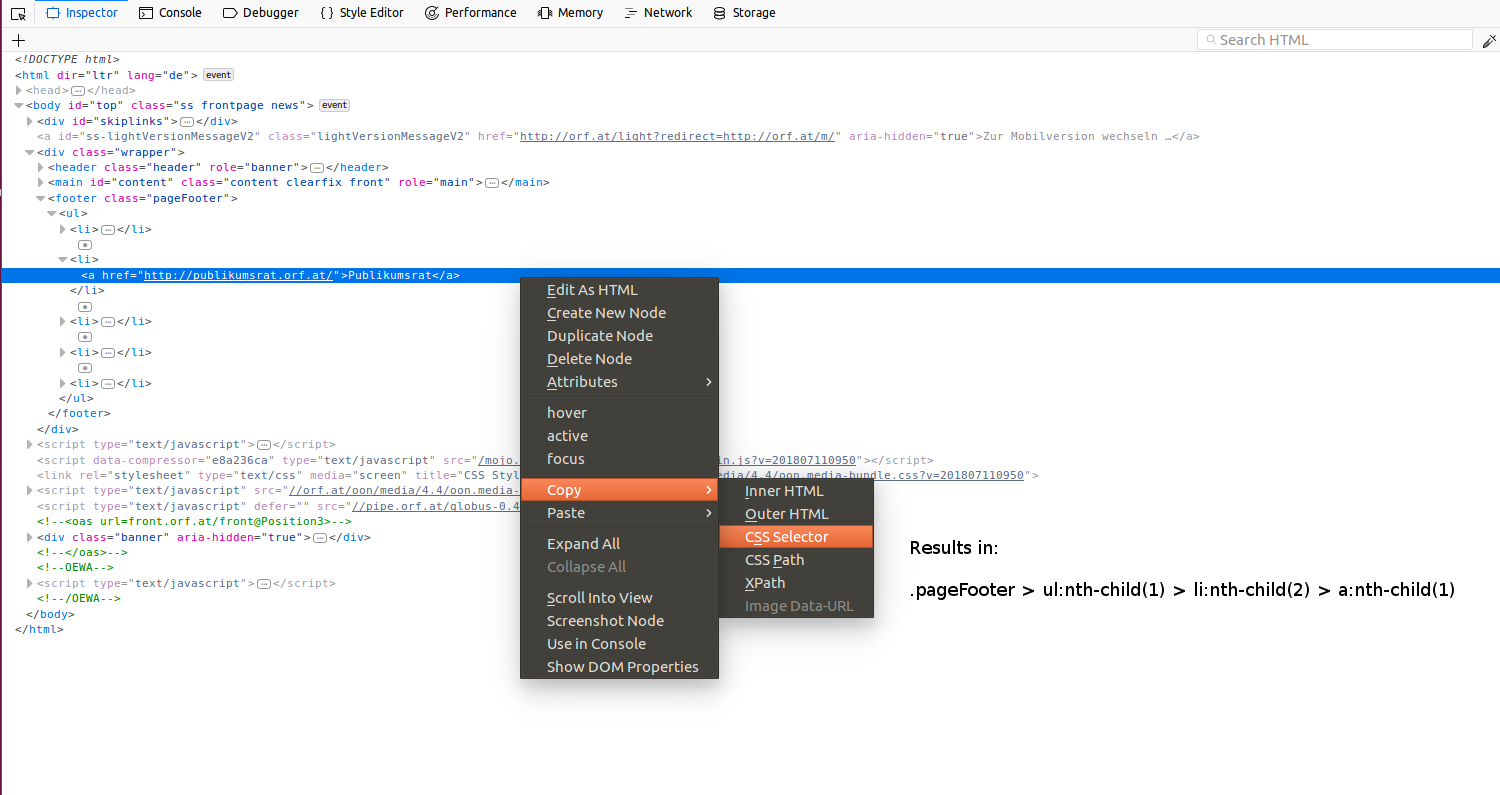
The Element's XML will appear highlighted in the Elements tab. Right-click this highlighted XML code, then select
Copy->Copy CSS Selector.

id Selector ¶
The id attribute specifies a unique id for an HTML Element. The id Selector addresses these Elements and optionally builds the Selector's text for the View's Elements using one or multiple parameters.
Syntax
1 2 3 4 | view <view Name>(<optionalParameter String>) elem <element Name> := id <idAttributePlusOptionalParameter String> ... end |
Parameters
-
optionalParameter - The optional parameter's identifier
-
idAttributePlusOptionalParameter - The Element's unique HTML id identifier including an optional dynamic parameter indicated by two curly brackets and a prepending at sign (
${})- The id Selector and its optional parameter must be written between two quotation or single quotation marks (
""/'')
- The id Selector and its optional parameter must be written between two quotation or single quotation marks (
Find the id Selector¶
-
Right-click the Element to inspect and click Inspect Element from the drop-down menu. This will open Chrome Developer Tools.
-
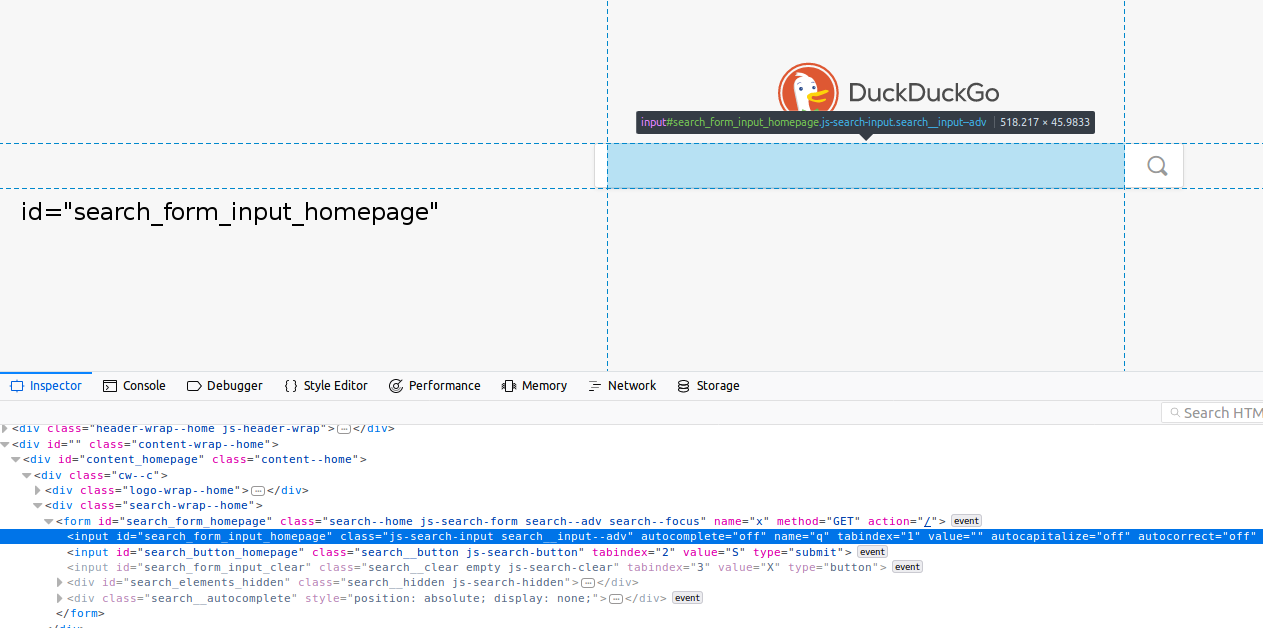
If the Element was given an
idtag it can be copied directly from the visible XML View.

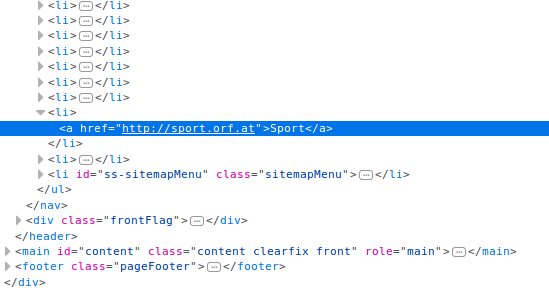
linkText Selector ¶
The linkText Selector identifies an Element by the link's text, which appears between an HTML hyperlink tag and its associated closing tag. For example, <a href="url">link text</a>. The linkText Selector optionally builds the link's text for the View's Elements using a parameter.
Syntax
1 2 3 4 | view <view Name>(<optionalParameter String>) elem <element Name> := linkText <linkTextPlusOptionalParameter String> ... end |
Parameters
-
optionalParameter - The optional parameter's identifier
-
linkTextPlusOptionalParameter - The link's text attribute of an HTML hyperlink including one or multiple optional parameters indicated by two curly brackets and a prepending at sign (
${})- The link's text and its optional parameters must be written between two quotation or single quotation marks (
""/'')
- The link's text and its optional parameters must be written between two quotation or single quotation marks (

Partial Link Text Selector ¶
The partial Link Text Selector identifies Elements with an arbitrary length of a link's text attribute. These Elements appear between an HTML hyperlink tag and its associated closing tag. For example <a href="url">link text</a>. One or multiple optional link text attribute parameters may be passed to the partial link text Selector, which dynamically builds the link's text for the View's Elements.
Syntax
1 2 3 4 | view <view Name>(<optionalParameter String>) elem <element Name> := partialLinkText <partialLinkTextPlusOptionalParameter String> ... end |
Parameters
-
optionalParameter - The optional parameter's identifier
-
partialLinkTextPlusOptionalParameter - The partial link text attribute of an HTML hyperlink including one or multiple optional parameter indicated by two curly brackets and a prepending at sign (
${})- The partial link text and its optional parameter must be written between two quotation or single quotation marks (
""/'')
- The partial link text and its optional parameter must be written between two quotation or single quotation marks (
name Selector¶
The HTML name attribute Selector identifies Elements by their name, for example, <button name="subject" type="submit" value="HTML">HTML</button>. Optionally, one or multiple parameters may be used to dynamically build the Element's name.
Syntax
1 2 3 4 | view <view Name>(<optionalParameter String>) elem <element Name> := name <namePlusOptionalParameter String> ... end |
Parameters
-
optionalParameter - The optional parameter's identifier
-
namePlusOptionalParameter - The Element's HTML name, including one or multiple optional parameters indicated by two curly brackets and a prepending at sign (
${})- The name Selector and its optional parameters must be written between two quotation or single quotation marks (
""/'')
- The name Selector and its optional parameters must be written between two quotation or single quotation marks (
tag Name Selector ¶
The tag name Selector identifies Elements by their tag name. For example, <p id="demo"></p> would resolve to p. One or multiple optional tag name parameters may be passed to the tagName Selector, which dynamically builds the tag's name for the View's Elements.
Syntax
1 2 3 4 | view <view Name>(<optionalParameter String>) elem <element Name> := tagName <tagNamePlusOptionalParameter String> ... end |
Parameters
-
optionalParameter - The optional parameter's identifier
-
tagNamePlusOptionalParameter - The Element's tag name, including an optional parameter indicated by two curly brackets and a prepending at sign (
${})- The
tagNameSelector and its optional parameter must be written between two quotation or single quotation marks (""/'')
- The
Class Name Selector ¶
The className Selector identifies Elements by its CSS class name. One or multiple optional class name parameters may be passed to the className Selector, which dynamically builds the class name for View's Elements.
Syntax
1 2 3 4 | view <view Name>(<optionalParameter String>) elem <element Name> := className <classNamePlusOptionalParameter String> ... end |
Parameters
-
optionalParameter - The optional parameter's identifier
-
classNamePlusOptionalParameter - The Element's CSS class name, including one or multiple optional parameters indicated by two curly brackets and a prepending at sign (
${})- The className Selector and its optional parameters must be written between two quotation or single quotation marks (
""/'')
- The className Selector and its optional parameters must be written between two quotation or single quotation marks (
Find the Class Name¶
-
Right-click the Element to inspect and click Inspect Element from the drop-down menu. This will open Chrome Developer Tools.
-
If the Element was given a class name, it can be copied directly from the visible XML view.

HTML-Related Selectors Example¶
Note:
The Server.conf file is located by default at QiTASC/intact-server/conf/Server.conf.
Server Configuration File Example
1 2 3 4 5 | Selenium = { firefoxPath = "/home/john/QiTASC/webdrivers/geckodriver" chromePath = "/home/john/QiTASC/webdrivers/chromedriver" } |
Feature File Example
1 2 3 4 5 6 7 8 9 10 | Feature: AddHTMLSelectorsFeature Scenario: AddHTMLSelectorsScenario # Prerequisites Given open browser chrome as MyBrowser # Execution And on MyBrowser, open duckduckgo and search for orf.at And on MyBrowser, click orf.at And on MyBrowser, click link with css Selector using a Model |
UI Steps File Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | stepdef "open duckduckgo and search for orf.at" v := open ddgHomePage("Learn More") Page.maximizeWindow() delay(1) v.clickLink() delay(1) v.searchBar("orf.at") delay(1) v.searchBtn() delay(1) println("################################") println("##### Take first Result ########") println("################################") end stepdef "click orf.at" v := find ddgSearchResultItems(".ORF.at") v.clickFirstResult() delay(5) end stepdef "click link with css Selector using a Model" HTMLSelector.partialLinkText("#ss-networkNavigation > li:nth-child(8) > a:nth-child(1)") delay(5) end view ddgHomePage(param) url "https://duckduckgo.com/" elem link := linkText "${param}" elem searchBar := id "search_form_input_homepage" elem searchBtn := className "search__button" action (Link) clickLink := click action (searchBar) searchBar := type action (searchBtn) searchBtn := click end view ddgSearchResultItems(param) elem firstResult := partialLinkText "news${param}" action (firstResult) clickFirstResult := click end view orf(text) elem ueberblick := css "${text}" action (ueberblick) clickPartialLink := click end model HTMLSelector func partialLinkText(parameterModel) v := find orf(parameterModel) cont := v.clickPartialLink() end end |
Iframe Location ¶
If an Element is located within an iframe, the iframe's location must be specified in the View. The location can be found using Firefox or Chrome.
Find the Iframe in Firefox¶

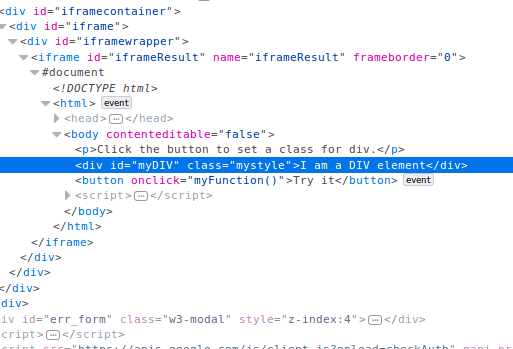
As with locating an XPath in Firefox, Elements are be listed after right-clicking an Element and selecting clicking on Inspect Element. Use the console's search bar to search for the term iframe. Click on the Element called iframe id=<name> to get the full name. In the image above, the iframe's identification name is iframeResult.
Find the Iframe in Chrome¶

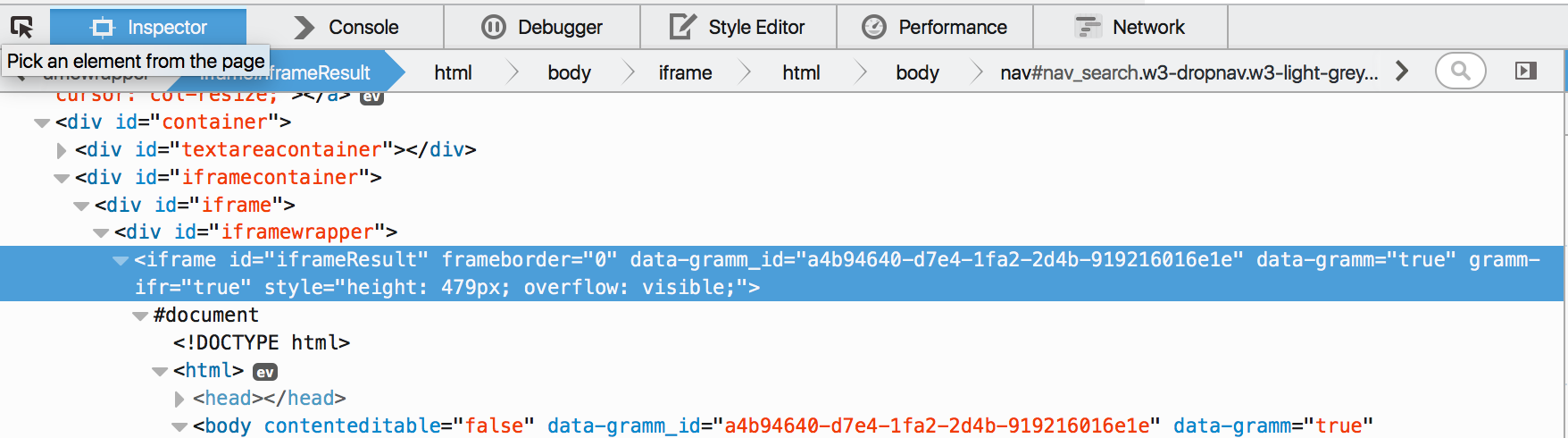
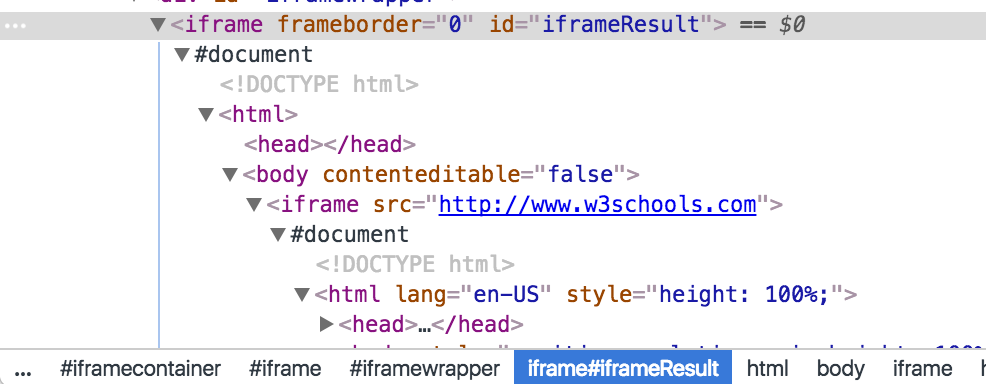
After clicking on Inspect Element, several Elements beginning with #iframe will be listed below the source window. Clicking on the Element called #iframe#<name> will bring up the iframe id. In the screenshot above, the iframe's name is iframeResult and must be defined as the location within a UI Steps's View.
Example
1 2 3 4 5 6 7 8 9 10 11 | view Order(orderId, customerId) # The iframe identifier, iframe#contentiframe location "contentiframe" elem orderTable := ".//*[@id='mytable']" [dynamic] elem viewOrderButton := ".//*[@id='viewOrder' and @onclick='viewOrder(${orderId});']" [dynamic] action (viewOrderButton) viewOrder := click end |